JAWARA NEWS - Informasi Dunia Usaha Dan Berita
Selamat Datang Di Jawara News
Halo pembaca setia Jawara News!
kami membawa nuansa baru dalam dunia informasi dan berita, memadukan gaya hidup modern dengan kebutuhan informasi Anda.
Jawara News bukan hanya sekadar penyedia informasi. Kami ingin mengajak Anda untuk turut serta dalam pengembangan sayap Go Online bersama kami. Produk dan jasa Anda memiliki tempat di sini! Kami percaya bahwa setiap individu dan bisnis memiliki cerita unik yang patut dibagikan.
Hubungi Kami
admin

JawaraNews.id, Baja ringan telah menjadi pilihan utama dalam konstruksi atap modern, karena kekuatan, daya tahan, dan kemudahan pemasangannya. Begitu juga dengan kanopi baja ringan, yang memberikan p...

JawaraNews.id, Pemilihan distributor baja ringan untuk konstruksi atap yang tepat adalah langkah penting dalam memastikan keberhasilan proyek bangunan. Di Indonesia, salah satu material yang semakin p...

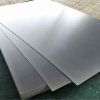
JawaraNews.id, Plat aluminium lembaran telah menjadi komponen penting dalam berbagai industri, dari konstruksi hingga manufaktur. Keunikan material ini terletak pada kekuatannya yang tinggi, ringannya...

JawaraNews.id, Miniature Circuit Breaker (MCB) Schneider telah lama menjadi pilihan utama dalam menjaga keamanan sistem listrik di berbagai lingkungan, mulai dari rumah tangga hingga industri. Dikenal...

JawaraNews.id, Dalam dunia industri dan perbaikan, teknologi terus berkembang untuk memenuhi kebutuhan penyelesaian yang lebih efisien dan berkualitas. Salah satu alat yang memiliki peran penting dala...

JawaraNews.id, Apakah Anda pernah berpikir untuk menghapus akun Google Anda? Dalam dunia digital yang semakin berkembang, akun Google sering kali menjadi bagian penting dari kehidupan online kita. Nam...

JawaraNews.id, Pagar BRC 2024 adalah salah satu solusi terkemuka dalam perlindungan perimeter yang dirancang untuk memenuhi berbagai kebutuhan pengamanan properti. Dengan inovasi terkini dan ketahanan...

JawaraNews.id, Dalam dunia arsitektur modern, penggunaan glass block telah menjadi semakin umum. Glass block bukan hanya sekadar bahan bangunan, tetapi juga merupakan elemen desain yang memadukan kein...

JawaraNews.id, Selamat datang dalam panduan lengkap tentang harga alat pemotong kaca dan cara memotong kaca dengan tepat. Memiliki alat pemotong kaca yang tepat adalah kunci untuk menyelesaikan pekerj...

Selamat datang di artikel kami yang membahas tentang perencanaan arsitektur. Kami www.bangungriyo.com bersama situs JawaraNews.id akan membahas semua hal yang perlu Anda ketahui tentang perencanaan a...

JawaraNews.id, Selamat datang di panduan lengkap tentang perkiraan biaya konstruksi rumah di Indonesia. Kami akan membantu Anda untuk menghitung biaya pembangunan rumah impian Anda dan memberikan i...

JawaraNews.id, Atap limas adalah salah satu jenis atap yang umum digunakan dalam konstruksi rumah dan bangunan. Atap ini memiliki bentuk segitiga dengan sisi-sisi yang condong ke bawah. Penggunaan ba...

JawaraNews.id, Harga atap Galvalum merupakan topik yang sangat relevan dan penting bagi banyak orang di Indonesia, terutama bagi mereka yang sedang merencanakan pembangunan atau renovasi rumah. Atap G...

JawaraNews.id, Exhaust fan memainkan peran penting dalam menjaga kualitas udara dalam ruangan dengan mengeluarkan udara dan kelembapan yang tidak segar. Di pasar Indonesia, permintaan akan exhaust fan...

JawaraNews.id, Pipa PVC telah menjadi pilihan utama dalam berbagai proyek konstruksi di Indonesia. Kehandalannya dalam mengalirkan air, limbah, dan cairan lainnya membuatnya sangat diminati oleh para ...

JawaraNews.id, Lis profil kayu merupakan komponen penting dalam konstruksi, menawarkan manfaat baik secara fungsional maupun estetika. Dalam panduan komprehensif ini, kita akan menjelajahi dunia lis p...

JawaraNews.id, Selamat datang di dunia pintu aluminium yang penuh inovasi dan kemajuan! Saat ini, dalam era perubahan yang terus-menerus, kebutuhan akan solusi pintu yang tahan lama, estetis, dan rama...

JawaraNews.id, Selamat datang di panduan lengkap tentang Harga Besi Hollow, di mana kami akan menjelajahi dunia batang baja berongga. Baik Anda seorang profesional konstruksi yang mencari bahan terbai...

JawaraNews.id, Polycarbonate, sejenis polimer termoplastik yang serbaguna, merevolusi berbagai industri karena sifatnya yang luar biasa. Mulai dari konstruksi hingga otomotif, dampaknya sangat besar. ...

JawaraNews.id, Selamat datang di panduan lengkap kami tentang Harga Roller Cat Berbagai Ukuran dan Tipe. Jika Anda sedang mencari roller untuk proyek-proyek pengecatan Anda, Anda telah datang ke tempa...